qia-audio-clip: Updated Graphic Design
- UUID: b9dd0a3b-bbca-4aa7-9a1d-08212855cccb
- Links
- [JH-Articles: Web Components ~ qia-audio-clip (UUID:b407d24c-a4bf-434e-a8ea-1f0c8b42614b)]
- Timestamps
- 20231211.Split from JH-Articles
- 20231211.Re-published on JH-Blog
The visual representation is updated.
The design ideas under the hood include
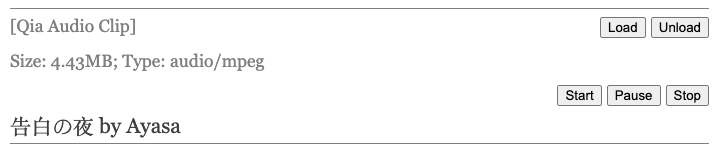
- Adding placeholder title
[Qia Audio Clip]when this is no truthytitleattribute set onqia-audio-clipHTML tag- to make the whole representation more "balanced"
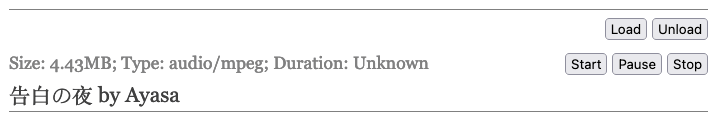
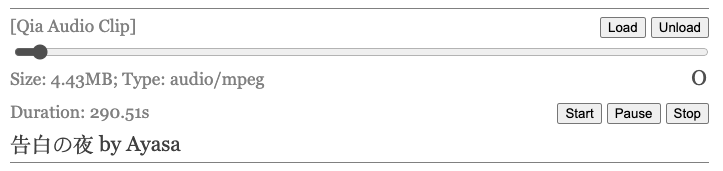
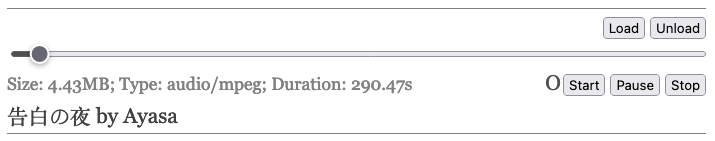
- Making audio metadata display into two lines and having the playing indication
Otake the line above the playback control button- to avoid playback control button hanging when audio metadata is long or screen width is short
- to have better separation among diffent elements






* cached version, generated at 2023-12-12 02:03:03 UTC.
Subscribe by RSS